This is my main proposal for the Google Summer of Code. Depending on the feedback I would also like and consider working on the
Template Versioning project. However I think that this here proposed
Widget Collections project is of higher interest for a bigger part of the WordPress community.
I already sent an email to the wp-hackers mailing list, but there were plenty of GSOC requests (I think I was like the 3rd of 15+) and not many got feedback other than that they should attend in a certain IRC meeting. So I thought – because this would have been the next step anyway – I would just write my proposal down in a blog post.
The initial input for the following comes from WordPress Ideas and Jesse Friedman’s blog post about the topic. While the idea will give you an overview of the problem which this project targets to solve, I here will start off describing it shortly.
Problem
With WordPress evolving from a blogging tool to a full featured content management system widgets got more important than ever before. They no longer hold just lists of categories or a blogroll. With 3.5 the blogroll and with it the links even got disabled by default. Widgets now often hold an important part of the website. But still – the widget functionality did not get a rework like other sections of the CMS in the recent releases. When changing themes often the whole widget layout is messed up and needs to be redone. Hopefully the site administrator remembers the widget setup from before to redo it one by one. Managing widgets can be quite a pain when they are a big part of your website.
Concept
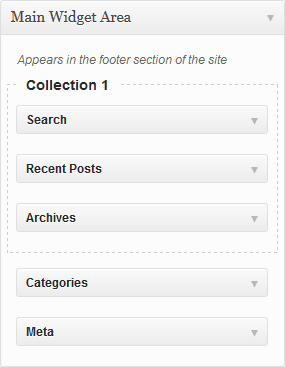
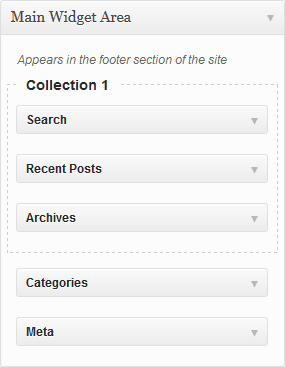
This is where Widget Collections shall hook into the process. Widgets no longer stand on their own, but are part of collections. Widget Collections do not change anything in the way themes display widgets – they are only displayed as containers around certain widgets in the backend. They are a combination of sidebars and widgets: They hold widgets like sidebars do. Drag and drop widgets into their borders and they will enhance around them. They also can be named for better differentiability. But still – they are them self drag and drop able and snap into sidebars. When assigned to a sidebar Widget Collections do not occupy it for their own – a sidebar can hold multiple Widget Collections and collection-free widgets. For the user this changes nothing at first. He as always assigns widgets to his sidebars. When hovering a sidebar with widgets assigned to a light grey border is shown which suggests the manual creation of a collection. When the theme is changed the contents of a sidebar (if before collection-free) are auto grouped in their own Widget Collection so that the user can quickly reassign them to the new sidebars in their old combinations. Also stackable Widget Collections (e.g. 2 layers: One widget collection holds multiple small ones) might be worth considering.
Widgets no longer stand on their own, but are part of collections. Widget Collections do not change anything in the way themes display widgets – they are only displayed as containers around certain widgets in the backend. They are a combination of sidebars and widgets: They hold widgets like sidebars do. Drag and drop widgets into their borders and they will enhance around them. They also can be named for better differentiability. But still – they are them self drag and drop able and snap into sidebars. When assigned to a sidebar Widget Collections do not occupy it for their own – a sidebar can hold multiple Widget Collections and collection-free widgets. For the user this changes nothing at first. He as always assigns widgets to his sidebars. When hovering a sidebar with widgets assigned to a light grey border is shown which suggests the manual creation of a collection. When the theme is changed the contents of a sidebar (if before collection-free) are auto grouped in their own Widget Collection so that the user can quickly reassign them to the new sidebars in their old combinations. Also stackable Widget Collections (e.g. 2 layers: One widget collection holds multiple small ones) might be worth considering.
Implementation
As discussed on the wp-hackers mailing list not many GSOC projects make their way into core. For a fully accessible enhancement of widgets.php through widget collections this would need core changes I guess. But the part which will be used by most users (JS/jQuery based) is also possible to implement using a plugin. The plugin would basically dequeue wp-admin/js/widget.js (handle: ‚admin-widgets‘) and enqueue a version of it which includes the new functionality. The second layer would be to represent the current state if the collections in WordPress options. So widgets.php won’t be edited and load all widgets as normal. When finished loading the Widgets Collections JavaScript would come in wrap the widgets in their corresponding groups etc.
There would be two different layers of collections. The first one is visible to the user and was before created by the user or by a recent theme change. The second is invisible to the user and just remembers which widgets are assigned to which sidebar. Further the plugin keeps track of which theme is active at the moment. On every load of widgets.php the plugin checks whether the theme has changed. When this is the case the invisible collections are upgraded to visible ones and named after the sidebar they were assigned to before.
Due to not being able to replace widgets.php from an plugin this implementation won’t be usable without javascript enabled. This then would need core changes I also would be keen to work on if requested.
Extension
A further extension would be visibility options for assigned widgets. This would have a similar use case to the inactive widgets area but won’t require widgets to be removed from their collections and sidebars. This could be nicely implemented using a small eye icon next to the widget title and expand arrow as seen in Adobe Photoshop for layer visibility:  .
.
Another possible addition which would come in handy in combination with widget collections would be a supercharged text widget. The text widgets hold all kind of content today, so it would be a nice move to make them full featured. I do not think this would make it’s way into core. It would need plenty of testing because of all the different use cases of the current text widget in order to replace it. So I would again propose this as a plugin or to directly ship with Widget Collections. My idea for this one would be for the supercharged text widgets to rely on a custom post type, but not the full post.php editor. A small button in the textarea would bring up a thickbox powered editor with basic tinyMCE, media and revision capabilities.
I hereby hope to get some feedback, especially from potential mentors. I did not contribute to core yet so I can not name anybody I would like to work with particularly. It would be good to have a mentor who took part in the creation of the Widgets API – especially if this project might be interesting for core integration. Elsewise this project will require much jQuery coding – so someone with experience there would be awesome! I guess my three plugins in the WordPress.org Repository are the best reference for this proposal.